Всем Привет! В этом уроке я собираюсь показать вам, как создать
классный эффект текста в лучах света. Что нам нужно: только программное
обеспечение Photoshop!
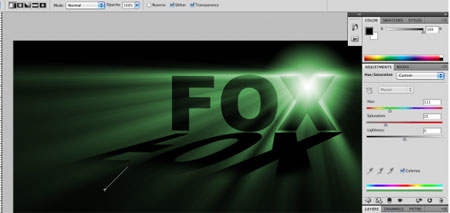
Наш финальный результат:

Начнем!
Шаг 1
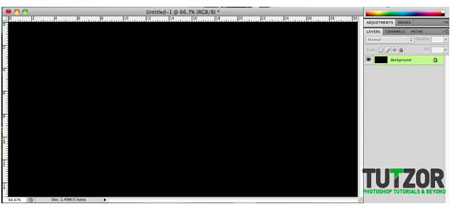
В этом уроке мы будем использовать широкий фон. Создадим новый документ RGB. Для этого переходим : "Файл - Создать \ File - New". В окне задайте параметры изображения: 12 х 6 дюймов (ширина х высота); разрешение 100пикс\дюйм. Вы можете использовать любой удобный вам размер. Когда параметры будут заданы - нажмите "OK".
Залейте фон черным цветом ( если ваш изначальный фон не черный). Для этого нажмите "D" (основные цвета станут черный\белый), выберете инструмент "Заливка \ Fill" и залейте фон.
 Шаг 2
Шаг 2
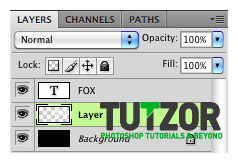
Теперь выбираем инструмент "Горизонтальный текст \ Type Tool" (T) . Я использую стандартный шрифт Arial Black,
размером около 190-200px (нажмите X, чтобы установить цвет текста на
белый). Введите любое слово, которое вы хотите, я использовал FOX в этом
уроке. Разместите текст в верхнем правом углу (как на картинке).
(T) . Я использую стандартный шрифт Arial Black,
размером около 190-200px (нажмите X, чтобы установить цвет текста на
белый). Введите любое слово, которое вы хотите, я использовал FOX в этом
уроке. Разместите текст в верхнем правом углу (как на картинке).

 Шаг 3
Шаг 3
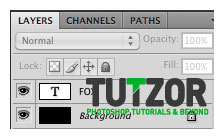
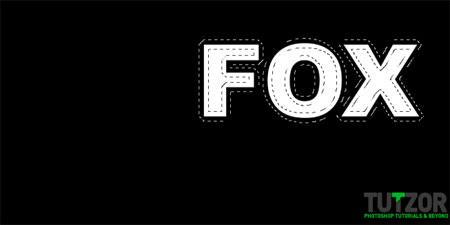
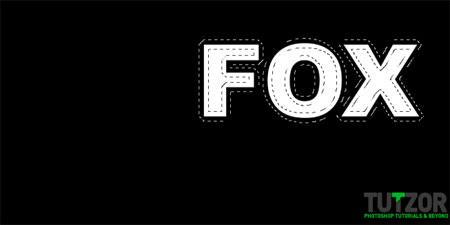
Зажмите Ctrl и кликните по иконке текстового слоя (на иконку миниатюры текста) в панели слоев, чтобы загрузить форму букв. Создайте новый слой ("Слой1\Layer 1"). Затем переходим "Выделение-модификация-граница \ Select - Modify - Border".
Примечание переводчика : установите в диалоговом окне значение 9 - 20.
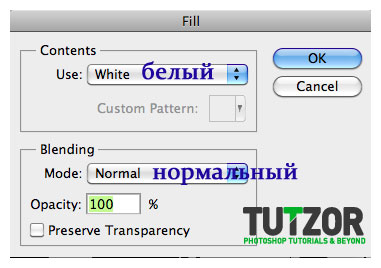
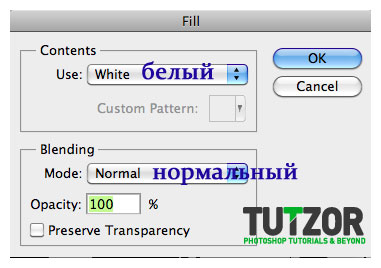
Перейдите в "Редактирование - выполнить заливку", используйте белый цвет ( white) и режим наложения "Нормальный\ Normal".
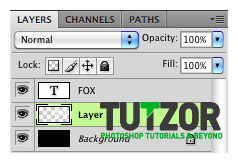
В палитре слоев, перетащите " Слой1\Layer 1" под слой с текстом. Теперь измените режим наложения "Слой 1" на "Затухание \ Dissolve", чтобы получить точечный эффект.


 Шаг 4
Шаг 4
Нажмите Ctrl + D, чтобы снять выделение. Затем выбираем слой с текстом, активируем инструмент "Горизонтальный текст" (Т) и меняем цвет букв на черный.
(Т) и меняем цвет букв на черный.
 Шаг 5
Шаг 5
Создайте новый слой (" Слой2 \ Layer 2") и поместите его под "Слой1 \ Layer 1". Выберите "Слой 1\ Layer 1" и зажав клавишу "Shift" щелкните на " Слой2 \ Layer 2"(получим выделение двух слоев). Далее нажмите комбинацию клавиш " Ctrl + E", чтобы объединить эти два слоя ( получим общий слой " Слой2 \ Layer 2"). Это позволит сохранить эффект "растворения" и вернет слой обратно в режим наложения "Нормальный\ Normal":
 Шаг 6
Шаг 6
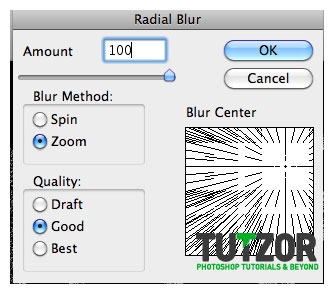
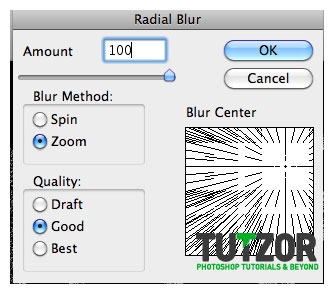
Выберите "Слой2 \ Layer 2", затем используйте "Фильтр - Размытие - Радиальное размытие \ Filter - Blur - Radial". Количество : 100; метод размытия : линейный. Это, пожалуй, самая сложная часть в этом уроке. В диалоговом окне размытия, нажмите на центр и поместить его в непосредственной близости от верхней части буквы "X". Используйте вашу интуицию, у меня ушло две попытки, чтобы успешно разместить центр размытия в нужном месте.

 Шаг 7
Шаг 7
Вы можете изменить размер и форму света, нажав "Ctrl + T" (чтобы вызвать свободную трансформацию и редактировать лучи, как вам нравится). Начинайте следующий шаг, когда достигните желаемого результата.
Шаг 8
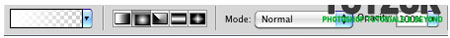
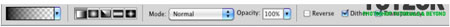
Создайте новый слой ("Слой3 \ Layer 3") и поместите его над всеми слоями. Активируйте инструмент "Градиент \ Gradient Tool" (G)".В настройках градиента (Gradient Editor), выберите цвет переднего плана от белого к прозрачному; тип градиента "Радиальный".
\ Gradient Tool" (G)".В настройках градиента (Gradient Editor), выберите цвет переднего плана от белого к прозрачному; тип градиента "Радиальный".
 Шаг 9
Шаг 9
Стоя на "Слой 3", протащите линию градиента от центра буквы "Х" до центра буквы "О". Это позволит добавить эффект свечения.
 Шаг 10
Шаг 10
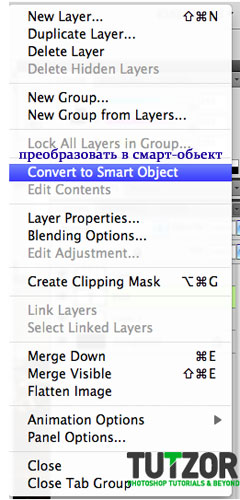
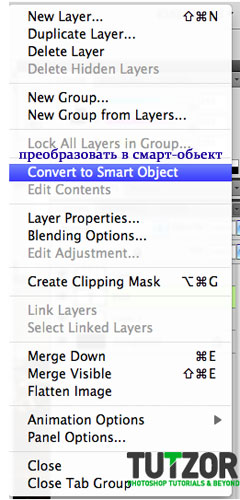
Выберите слой с текстом. Нажмите на значок всплывающего меню (в верхнем правом углу панели слоев) и выберите "Преобразовать в смарт-объект \ Convert to Smart Object".
 Шаг 11
Шаг 11
После того, как вы преобразовали текст в смарт-объект, нажмите комбинацию Ctrl + J, чтобы дублировать слой, называем его "FOX копия". Выберите слой "FOX копия" и перетащите его ниже слоя "FOX" (оригинальный текстовый слой). Далее идем: "Редактирование - Трансформирование - Отобразить по вертикали \ Edit- Transform - Flip Vertical". С помощью инструмента "Перемещение \ Move Tool" (V) расположите "FOX копия" чуть ниже надписи FOX, так, чтобы было похоже на отражение.
\ Move Tool" (V) расположите "FOX копия" чуть ниже надписи FOX, так, чтобы было похоже на отражение.
 Шаг 12
Шаг 12
На данный момент, если вы думаете, что луч света не достаточно сильный, просто примените повторно "Фильтр - Размытие - Радиальное размытие \ Filter - Blur - Radial". Вы можете использовать те же настройки (из шага № 6). Повторите действие с фильтром необходимое, на ваш взгляд, количество раз. Не заполняйте весь объем изображения - оставьте пространство на краях.
Примечание переводчика: перед исполнением этого шага вернитесь на "Слой 2". Размытие достаточно повторить 2-4 раза.
Шаг 13
Перейдите на слой "FOX копия". Затем выберите: "Редактирование - Трансформирование - Деформация \ Edit - Transform - Distort". Исказите отражение как тень вызванную светом. (см. рисунок).
Примечание переводчика: если ваш слой с копией текста отображается как смарт-объект, перед деформацией растрируйте его:
 Шаг 14
Шаг 14
Теперь добавьте маску слоя на "FOX копия". Установите цвет переднего плана на черный и выберите инструмент "Градиент \ Gradient Tool". Я использовал цвет: от черного к прозрачному; тип градиента : линейный.
\ Gradient Tool". Я использовал цвет: от черного к прозрачному; тип градиента : линейный.
 Шаг 15
Шаг 15
Протяните линию градиента на маске слоя из нижней части документа к основанию букв. Вы можете использовать любые-другие удобные методы, для того чтобы сделать края тени мягче и прозрачнее.
 Шаг 16
Шаг 16
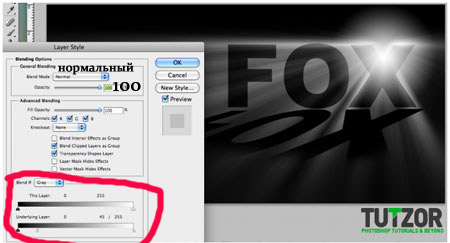
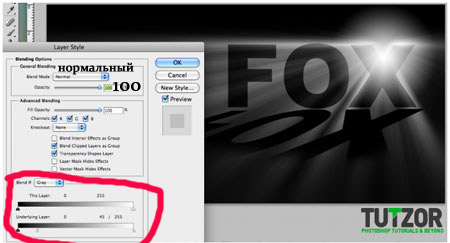
Выберите основной текстовый слой "FOX", и нажмите на иконку "Добавить стиль слоя". В нижней части панели слоев выберите параметр наложения ( "Наложить если"). Использование "Наложить если" позволяет смешивать слои на основе светимости.
Мы хотим, чтобы лучи света проступили перед текстом. Для этого перемещаем белый ползунок немного влево ( на нижней вкладке "Подлежащий слой").
 Шаг 17
Шаг 17
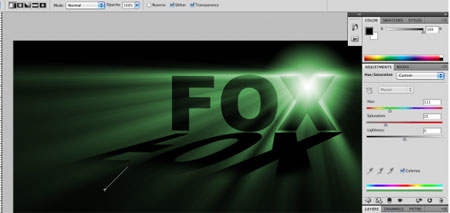
Становимся на "Слой 3 \ Layer 3", затем щелкните значок "Создать новый корректирующий слой \ create new adjustment layer " (в нижней части панели слоев) и выберите "Цветовой тон\насыщенность \ Hue and the saturation". Оттенок и насыщенность подберите по собственному усмотрению. Я использовал зеленые оттенки.
Примечание переводчика: используя корректирующий слой установите галочку "тонирование".
 Шаг 18
Шаг 18
Этот шаг дополнительный. Если Вы хотите, можно сделать излучение немного интереснее. Выберите инструмент "Градиент \ Gradient Tool" и сделайте небольшие линии по краям ( я использую оттенки серого).
\ Gradient Tool" и сделайте небольшие линии по краям ( я использую оттенки серого).

 Мы закончили. Спасибо за внимание!
Мы закончили. Спасибо за внимание!

Наш финальный результат:

Начнем!
Шаг 1
В этом уроке мы будем использовать широкий фон. Создадим новый документ RGB. Для этого переходим : "Файл - Создать \ File - New". В окне задайте параметры изображения: 12 х 6 дюймов (ширина х высота); разрешение 100пикс\дюйм. Вы можете использовать любой удобный вам размер. Когда параметры будут заданы - нажмите "OK".
Залейте фон черным цветом ( если ваш изначальный фон не черный). Для этого нажмите "D" (основные цвета станут черный\белый), выберете инструмент "Заливка \ Fill" и залейте фон.

Теперь выбираем инструмент "Горизонтальный текст \ Type Tool"


Зажмите Ctrl и кликните по иконке текстового слоя (на иконку миниатюры текста) в панели слоев, чтобы загрузить форму букв. Создайте новый слой ("Слой1\Layer 1"). Затем переходим "Выделение-модификация-граница \ Select - Modify - Border".
Примечание переводчика : установите в диалоговом окне значение 9 - 20.
Перейдите в "Редактирование - выполнить заливку", используйте белый цвет ( white) и режим наложения "Нормальный\ Normal".
В палитре слоев, перетащите " Слой1\Layer 1" под слой с текстом. Теперь измените режим наложения "Слой 1" на "Затухание \ Dissolve", чтобы получить точечный эффект.



Нажмите Ctrl + D, чтобы снять выделение. Затем выбираем слой с текстом, активируем инструмент "Горизонтальный текст"

Создайте новый слой (" Слой2 \ Layer 2") и поместите его под "Слой1 \ Layer 1". Выберите "Слой 1\ Layer 1" и зажав клавишу "Shift" щелкните на " Слой2 \ Layer 2"(получим выделение двух слоев). Далее нажмите комбинацию клавиш " Ctrl + E", чтобы объединить эти два слоя ( получим общий слой " Слой2 \ Layer 2"). Это позволит сохранить эффект "растворения" и вернет слой обратно в режим наложения "Нормальный\ Normal":

Выберите "Слой2 \ Layer 2", затем используйте "Фильтр - Размытие - Радиальное размытие \ Filter - Blur - Radial". Количество : 100; метод размытия : линейный. Это, пожалуй, самая сложная часть в этом уроке. В диалоговом окне размытия, нажмите на центр и поместить его в непосредственной близости от верхней части буквы "X". Используйте вашу интуицию, у меня ушло две попытки, чтобы успешно разместить центр размытия в нужном месте.


Вы можете изменить размер и форму света, нажав "Ctrl + T" (чтобы вызвать свободную трансформацию и редактировать лучи, как вам нравится). Начинайте следующий шаг, когда достигните желаемого результата.
Шаг 8
Создайте новый слой ("Слой3 \ Layer 3") и поместите его над всеми слоями. Активируйте инструмент "Градиент
Стоя на "Слой 3", протащите линию градиента от центра буквы "Х" до центра буквы "О". Это позволит добавить эффект свечения.

Выберите слой с текстом. Нажмите на значок всплывающего меню (в верхнем правом углу панели слоев) и выберите "Преобразовать в смарт-объект \ Convert to Smart Object".

После того, как вы преобразовали текст в смарт-объект, нажмите комбинацию Ctrl + J, чтобы дублировать слой, называем его "FOX копия". Выберите слой "FOX копия" и перетащите его ниже слоя "FOX" (оригинальный текстовый слой). Далее идем: "Редактирование - Трансформирование - Отобразить по вертикали \ Edit- Transform - Flip Vertical". С помощью инструмента "Перемещение

На данный момент, если вы думаете, что луч света не достаточно сильный, просто примените повторно "Фильтр - Размытие - Радиальное размытие \ Filter - Blur - Radial". Вы можете использовать те же настройки (из шага № 6). Повторите действие с фильтром необходимое, на ваш взгляд, количество раз. Не заполняйте весь объем изображения - оставьте пространство на краях.
Примечание переводчика: перед исполнением этого шага вернитесь на "Слой 2". Размытие достаточно повторить 2-4 раза.
Шаг 13
Перейдите на слой "FOX копия". Затем выберите: "Редактирование - Трансформирование - Деформация \ Edit - Transform - Distort". Исказите отражение как тень вызванную светом. (см. рисунок).
Примечание переводчика: если ваш слой с копией текста отображается как смарт-объект, перед деформацией растрируйте его:

Теперь добавьте маску слоя на "FOX копия". Установите цвет переднего плана на черный и выберите инструмент "Градиент
Протяните линию градиента на маске слоя из нижней части документа к основанию букв. Вы можете использовать любые-другие удобные методы, для того чтобы сделать края тени мягче и прозрачнее.

Выберите основной текстовый слой "FOX", и нажмите на иконку "Добавить стиль слоя". В нижней части панели слоев выберите параметр наложения ( "Наложить если"). Использование "Наложить если" позволяет смешивать слои на основе светимости.
Мы хотим, чтобы лучи света проступили перед текстом. Для этого перемещаем белый ползунок немного влево ( на нижней вкладке "Подлежащий слой").

Становимся на "Слой 3 \ Layer 3", затем щелкните значок "Создать новый корректирующий слой \ create new adjustment layer " (в нижней части панели слоев) и выберите "Цветовой тон\насыщенность \ Hue and the saturation". Оттенок и насыщенность подберите по собственному усмотрению. Я использовал зеленые оттенки.
Примечание переводчика: используя корректирующий слой установите галочку "тонирование".

Этот шаг дополнительный. Если Вы хотите, можно сделать излучение немного интереснее. Выберите инструмент "Градиент